W ostatnich dniach Comarch wprowadził kilka drobnych zmian do darmowego szablonu e-Sklep Szafir. Nie obyło się jednak bez drobnego zgrzytu. Zmianą, która nie została w żaden sposób zapowiedziana było usunięcie jednej z domyślnych czcionek. Była to przykra niespodzianka dla wielu użytkowników szablonu.
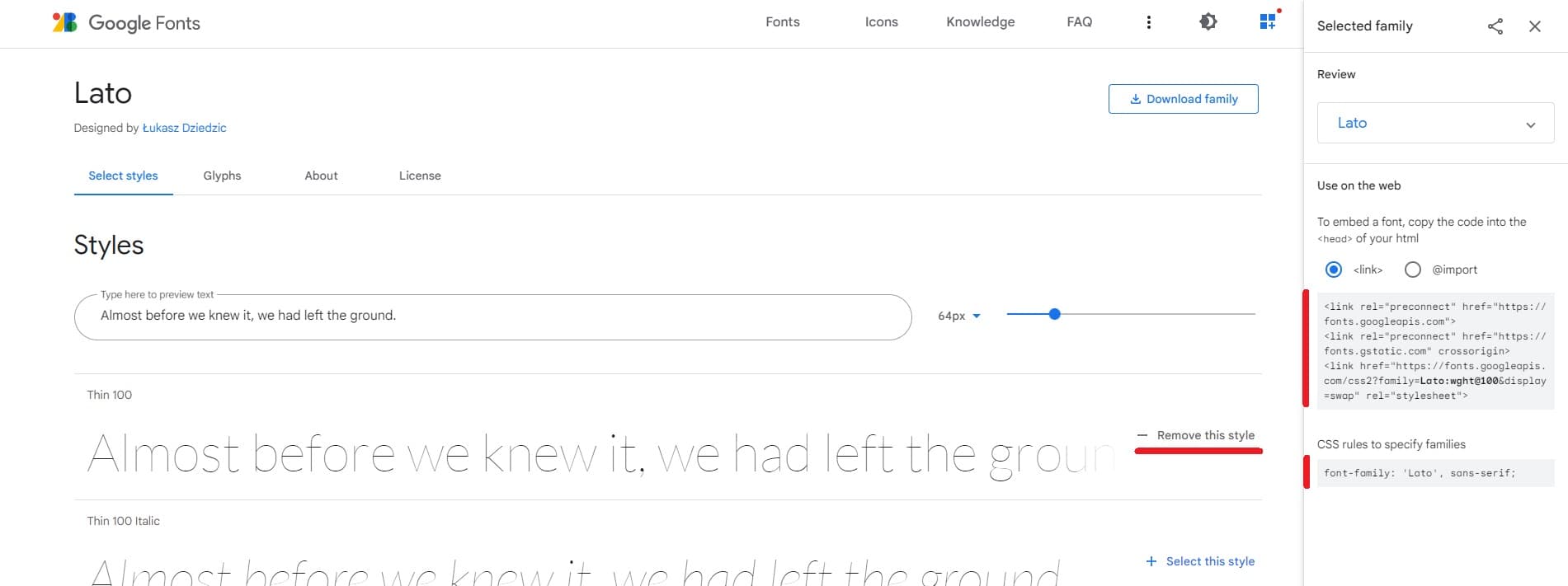
Zacznij od wybrania czcionki, która zastąpi obecną. Możesz skorzystać na przykład z repozytorium Google Fonts (pamiętaj, żeby wbrać Language: latin extended lub wpisać tekst przykładowy, żeby sprawdzić, czy polskie znaki wyświetlają się prawidłowo). Klikasz wybrany kafelek - my dla przykładu wybraliśmy "Lato" - a następnie wybierasz preferowane style. Po wybraniu przynajmniej jednego po prawej stronie pojawiają się dwa okna z grupami kodu

Znajdź w plikach szablonu ten o nazwie _layout.html. Masz do niego dostęp z poziomu panelu adminstracyjnego e-Sklep: menu Wygląd Sklepu > zakładka Ustawienia > przycisk Więcej (prawy górny róg) > Edytuj Ustawienia Zaawansowane > Więcej > Edytuj HTML
Otworz plik i znajdź znacznik
<head>
i w jego obrębie umieść kod skopiowany z pierwszego okna. W naszym przypadku będzie to wyglądało tak:
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin >
<link href="https://fonts.googleapis.com/css2?family=Jura:wght@300&family=Lato:wght@100&display=swap" rel="stylesheet">
</head>
Pamiętaj, zeby po każdej edycji zapisywać zmiany, a na koniec je opublikować.
W pliku tym należy usunąć linijkę:
@import 'globals/_fonts';
We wszystkich poniższych plikach musisz znaleźć wszystkie występowania frazy 'SegoeUI' a następnie podmienić je na odpowiednią dla Twojej czcionki. U nas będzie to 'Lato', sans-serif. Pliki do edycji:
Jeśli masz wątpliwości czy sobie poradzisz lub nie masz działu IT, który mógłby wykonać dla Ciebie takie zmiany nie wahaj się i napisz do naszych ekspertów: